Arborescence
Sommaire
L’arborescence dans le monde du numérique représente le squelette d’un site web. Elle représente la logique d’articulation des différentes composantes de l’interface.
Qu’est-ce que l’arborescence d’un site web ?
À l’échelle web, l’arborescence représente la structure hiérarchique d’un site.
Elle permet ainsi de comprendre et de concevoir l’articulation des pages du site.
Mise en pratique
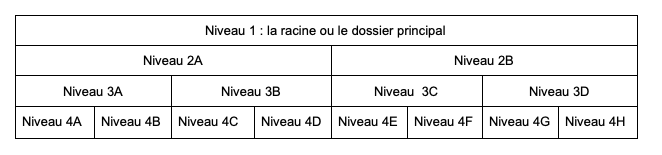
Pour simplifier la compréhension de l’arborescence, le plus simple reste d’imaginer un arbre. Celui-ci est composé d’un tronc commun qui se divise en branches, d’abord épaisses (principales). Chaque branche se divise ensuite en autres branches plus fines (secondaires).
Transposé à un site internet, on retrouve donc des grandes catégories et des sous catégories. Avec un niveau 1 correspondant à la racine de l’arbre ou à la page d’accueil.

Comment construire l’arborescence d’un site web ?
La conception de la structure du site doit-être l’une des premières étapes de la fabrication du site web ou de sa refonte. Elle constitue la base de cette réalisation.
Le choix de l’approche
Pour commencer il faut choisir entre les différentes approches de l’arborescence :
- fichier : un emplacement fixe pour chaque page avec un accès unique
- transverse : une page peut être accessible par le biais de plusieurs chemins. C’est souvent le cas sur les sites de e-commerce ou un article apparaît dans différentes catégories.
- mixte : un mélange des deux approches
Pour être sûr de faire le bon choix, des spécialistes peuvent délivrer de précieux conseils ou même créer l’arborescence eux-mêmes. Mais cette option dépend du budget dont dispose l’entreprise ou le particulier pour concevoir son site web.
Arborescence et SEO
L’arborescence compte dans l’optimisation du référencement (SEO) d’un site web. En effet, l’articulation des pages entre-elles doit allier fluidité et logique pour que l’internaute ait envie de passer plus de temps sur le site.
Voici quelques règles basiques pour construire une arborescence optimale :
- limiter le nombre de niveaux pour qu’il n’y ai pas de contenus sur-optimisés ou au contraire cachés : le nombre de niveaux idéal est compris entre 3 minimum et 5 grand maximum
- soigner tous les niveaux : la page de niveau 1 correspondant à la page d’accueil est la colonne vertébrale de l’arborescence. Elle est donc généralement très soignée. Mais les autres niveaux doivent aussi être travaillés pour refléter l’ADN de la marque et ne pas créer de déséquilibre.
- équilibrer le trafic : ne pas renvoyer que vers la page de niveau 1 pour ne pas sur-optimiser un seul contenu. Plus le trafic au sein du site est varié, au mieux l’algorithme du moteur de recherche référence l’interface.
- faire apparaître un fil d’ariane : placer un encart permettant à l’internaute de visualiser lui-même son parcours permet d’améliorer son expérience utilisateur
- Soigner le maillage interne du site web
